Poner logo transparente en Prestashop 1.6
Prestashop permite colocar un logo personalizado con transparencias, pero para ello primero hay que utilizar el archivo de imagen adecuado.
El formato JPG es muy utilizado por su poco peso y gran compresión, pero no permite transparencias, por lo que no es muy adecuado utilizarlo como Logo en una tienda online, ya que si la imagen está pixelada o no tiene transparencias, el resultado será poco profesional.
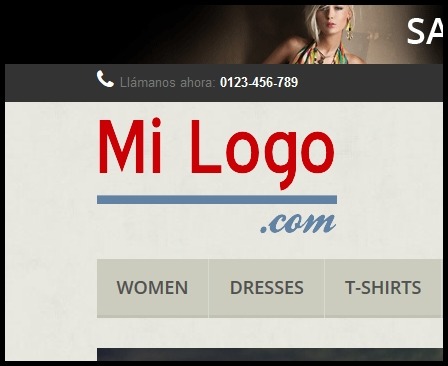
<= Así es como se vería en Prestashop un logo que no admite transparencias.
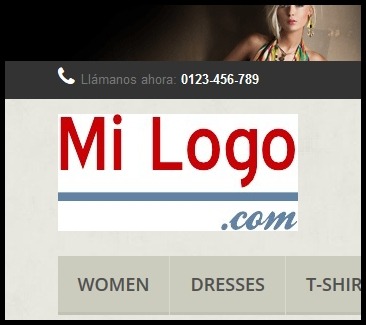
El resultado puede mejorar considerablemente si utilizamos el formato PNG que sí que permite transparencias.
Lógicamente para poder utilizar un logo con transparencias, debe tener una capa transparente. Y el archivo deber ser guardarlo como formato PNG con transparencias.
Pero cuando lo subimos a la tienda Prestashop, nos damos cuenta que se pierden las transparencias y vuelve a aparecer con el fondo blanco.
Esto es porque de manera predeterminada Prestashop convierte la imagen PNG a JPG.
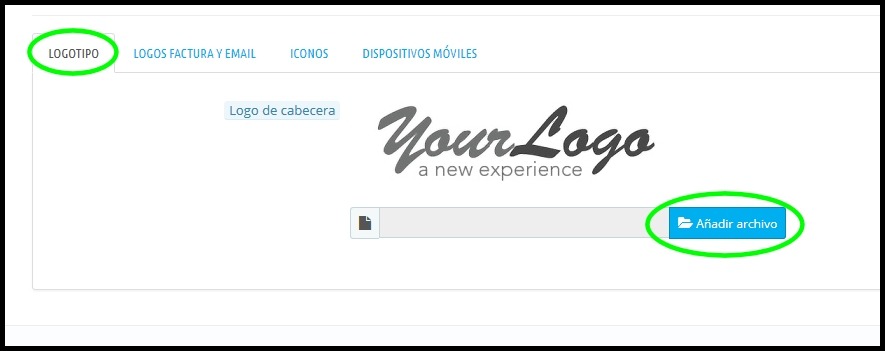
Para evitar este problema debemos ir al panel de administración de Prestashop:
-Preferencias – Imágenes –
y deslizamos la ventana hacia abajo, hasta ver el apartado:
– Opciones de generación de imágenes –
Veremos que la primera opción se llama:
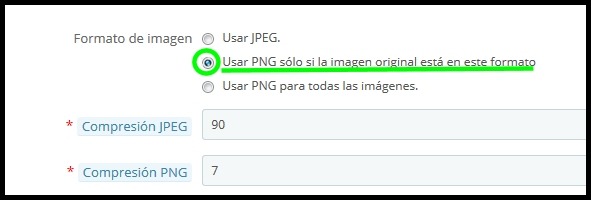
– Formato de imagen –
Con varias opciones, debemos marcar:
o Usar PNG sólo si la imagen original está en este formato
Y pulsar sobre: Guardar
La primera opción: Usar JPEG convierte todas las imágenes en JPG, por lo tanto las imágenes con transparencias, perderán esta característica.
La segunda opción: Usar PNG sólo si la imagen original está en este formato, respetará las transparencias ya que no convierte el formato.
La tercera opción: Usar PNG para todas las imágenes, solo es recomendable para tiendas con pocas imágenes. Ya que PNG es un formato mucho más pesado que JPG y podría ralentizar la carga de la tienda.
Una vez que hemos seleccionado la segunda opción y hemos guardado. Ya podemos volver a: – Preferencias – Temas – para cargar la imagen en PNG.
Es recomendable borrar cache y refrescar el navegador para poder ver el cambio en la página de Inicio.
Y ya veremos el logo con transparencias:
Y a partir de aquí, todas las imágenes que subamos en PNG a la tienda, no perderán su capa transparente.

 <= Así es como se vería en Prestashop un logo que no admite transparencias.
<= Así es como se vería en Prestashop un logo que no admite transparencias. Y pulsar sobre: Guardar
Y pulsar sobre: Guardar